网页没有吸引力,看这,6大技巧帮你搞定这个难题
上传者:李健 70-01-01 08:00:00
网页没有吸引力,看这,6大技巧帮你搞定这个难题
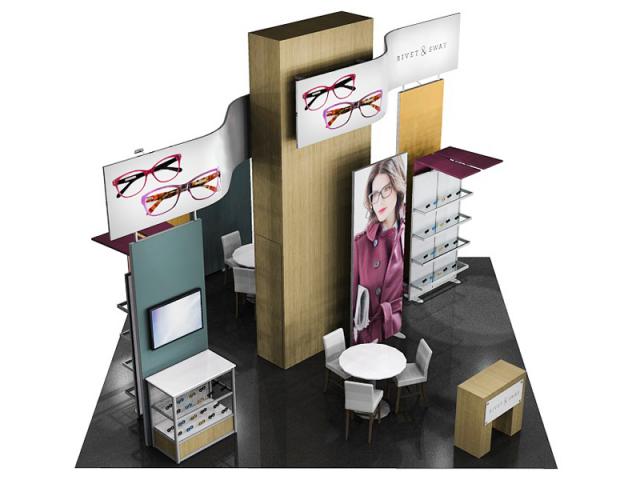
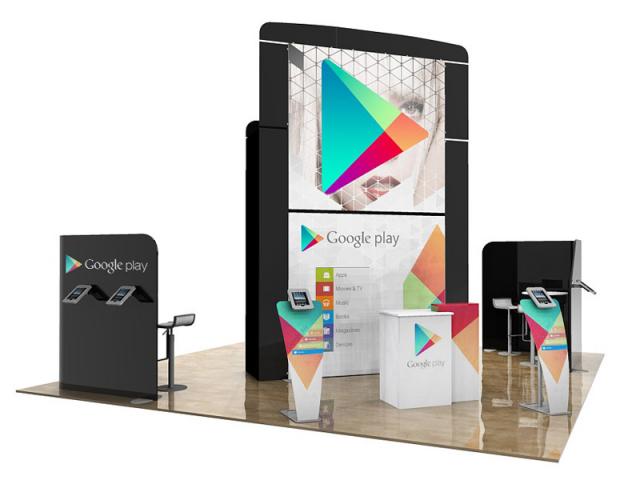
网页设计想必大家都知道,是一个网站的页面,不知道各位知道不知道,在网页设计中网页对于用户的第一印象是非常重要的,而网页给用户的第一印象很大程度上取决于网页的视觉设计。现在的网页虽然多种多样,但是出于视觉化设计的目的,大多会使用大图背景,或者超大尺寸的Banner。Banner 是我们最常聊到的设计元素,它是一个网页设计中的招牌,是用户最容易看到的视觉元素。网页是否吸引人,它也是影响的原因之一,今天,我们就一起聊聊这个6大技巧帮你搞定这个难题。
1、相关性
对于一个网页设计,banner是在这个网页设计中占的很大的部分,所以在挑选图片的时候一定要精挑细选。
合适而好的图片能够提升整体体验,而不合适的图片选择则可能毁掉整个设计。在选取图片的时候,尽量选择贴合主题,内容一致,主旨和目的相匹配的图片,这样可以避免用户的预期和内容产生割裂感。就像讨厌标题党一样,用户会因为banner图和内容的不匹配而对网站内容失去信任,飞速离去。

这个banner图的内容实际说的是贷款,但是配图选取的是毛巾,在信息传达上就存在不匹配的问题。

这个网站主推的产品就是冰激凌,内容和图片的一致,也符合用户的预期。
2、突出banner这个核心
你想要让内容不同凡响,又能够从整个设计中脱颖而出,那么就要用好这个banner图。在视觉上设计优秀的首图能够让用户每次打开网站的时候都为之驻足。 banner图并不需要将所有的信息都呈现出来,相反banner图应该是强调重点,将最突出的部分强化并呈现出来。
3、一定要高清
图片一定不要出现模糊或者像素化的情况,虽然这是一个低级错误,但是很多时候还是难以避免。
低素质的图片是非常容易让人产生疏离感的,在高清屏幕到处都是的今天,模糊不清的图片是无法接受的(专门的像素风是另外一种情况)。

想要用户对你的网站拥有积极的情绪,那么图片的素质一定要有保证,高素质的图片能够让用户准确地获得信息,清晰的图片总能让人看着更加舒服。
4、拿出情感化的设计
将情感融入设计,并且用情感来说法用户,才是首图的设计之道。只有能够触动用户情绪的设计更具有说服力。
很多时候,我们使用创意也好,借助热门IP也好,精心打磨文案也好,也只是希望让首图能够让用户惊喜、喜欢、需要,最终是要通过它调动起用户的情绪。

积极的情绪刺激能够更好的建立用户和你的网站之间的互动感。
5、控制对比度
对比度是任何设计中都必须注意的点,在设计首图的时候同样需要注意。
首图中的文本和排版也需要用心设计,通常需要选择加粗且易读的字体。如果你的图片和文字叠加到了一起,那么需要注意背景的图片和前景的文字之间的对比,确保文本是能够被清晰分辨的。通常,设计师会在图片上叠加上一个半透明的有色图层来降低繁复色彩的视觉信息量和干扰。

如果你打算使用使用图文叠加的方式来设计首图,还应当注意让图片的主体部分是清晰可见,且能够被用户轻松理解的。
6、兼顾不同的屏幕尺寸
如今的内容都需要考虑跨平台、跨设备、跨平台的兼容和适配性,当你的图片出现在不同尺寸的屏幕上的时候,它是否能够正常显示,正确显示,并且符合不同平台、不同屏幕的显示需求。

这个时候,你应该多了解一下响应式设计,结合响应式设计的需求,生成符合响应式图片断点的图片。
在网页设计中,banner图的设计绝对是整个设计中最关键的部分之一。选取素质高,有趣的图片,同网站的内容结合起来,参考上面的这些最佳实践,你的网页设计应该能够更上一层楼。